El mejor servicio de diseño web responsivo
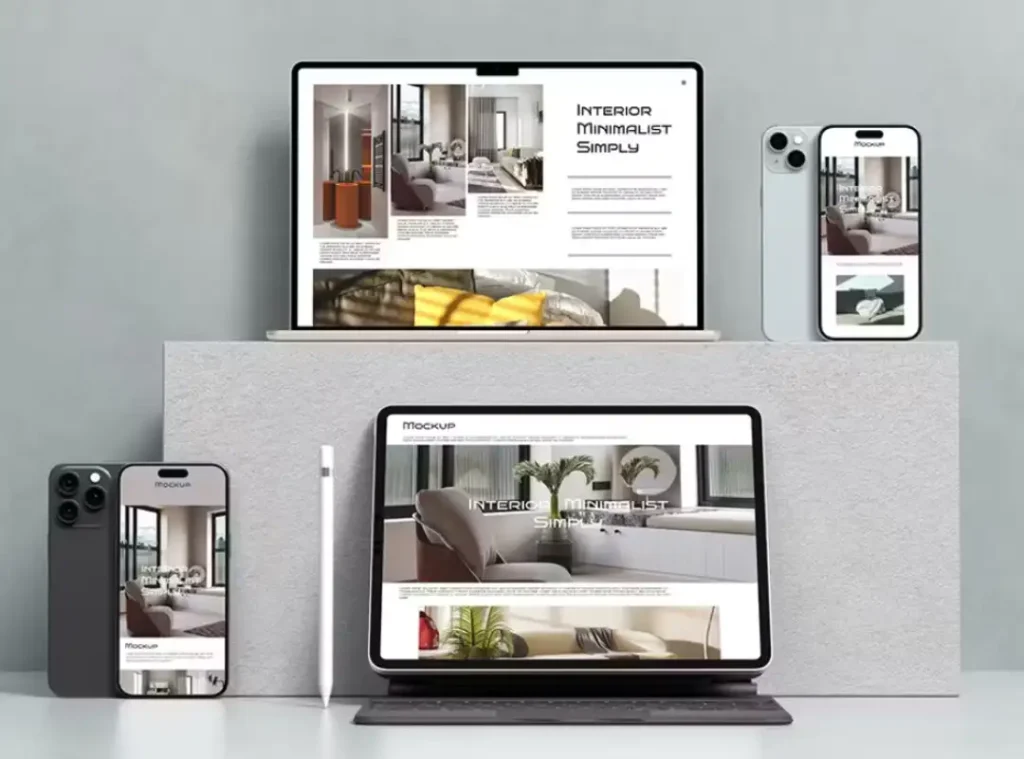
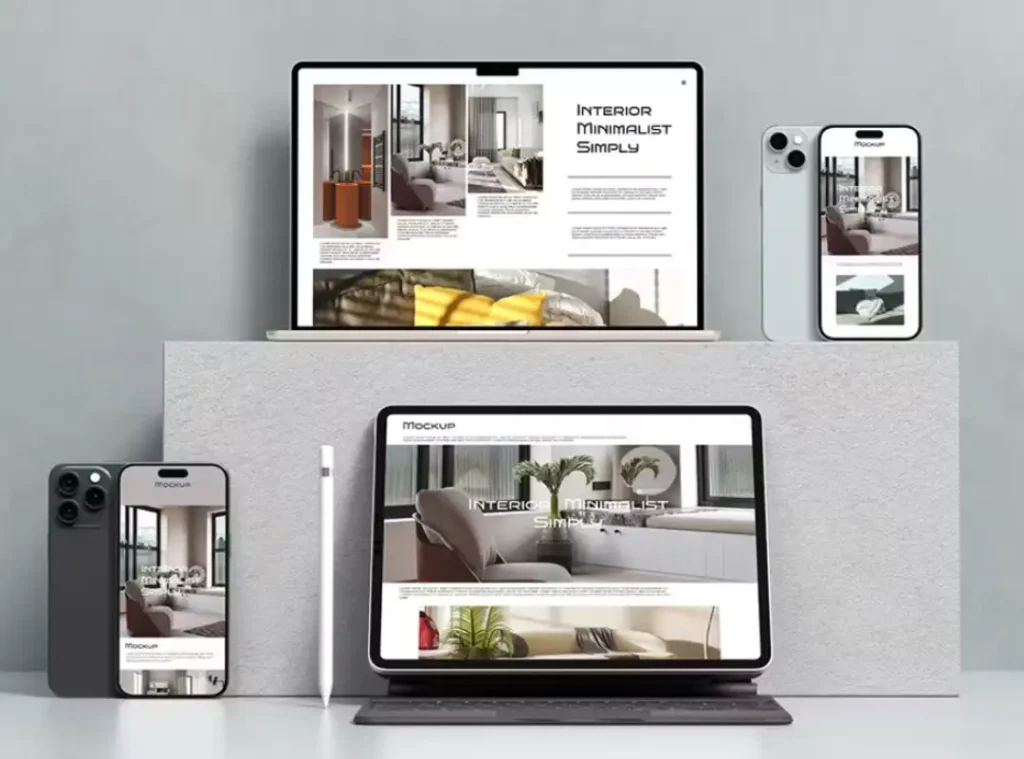
El diseño web responsivo es una técnica de desarrollo web que permite que los sitios web se adapten automáticamente al tamaño de pantalla del dispositivo en el que se están visualizando.
Esto significa que, independientemente de si el usuario está accediendo al sitio web desde una computadora de escritorio, una tableta o un teléfono inteligente, el diseño y el contenido se ajustarán para ofrecer una experiencia óptima.
El diseño web responsivo se basa en tres principios fundamentales:
- Diseño flexible: El diseño se adapta al ancho del dispositivo, utilizando medidas relativas en lugar de píxeles fijos.
- Imágenes flexibles: Las imágenes se redimensionan automáticamente para ajustarse al tamaño de la pantalla.
- Media queries: Se utilizan consultas de medios para aplicar estilos CSS específicos según las características del dispositivo, como el tamaño de pantalla o la resolución.
Beneficios del diseño web responsivo
El diseño web responsivo ofrece numerosos beneficios tanto para los usuarios como para los propietarios de sitios web. Algunos de los principales beneficios son:
- Experiencia de usuario mejorada: Los usuarios pueden acceder y navegar fácilmente por el sitio web desde cualquier dispositivo, lo que mejora su experiencia general.
- Aumento del tráfico y la participación: Los sitios web responsivos son más accesibles y atractivos para los usuarios móviles, lo que puede conducir a un aumento del tráfico y la participación.
- Mejor posicionamiento en los motores de búsqueda: Google y otros motores de búsqueda favorecen los sitios web responsivos, lo que puede mejorar el posicionamiento en los resultados de búsqueda.
- Reducción de los costos de mantenimiento: Al tener un solo sitio web que se adapta a todos los dispositivos, se reducen los costos de mantenimiento en comparación con mantener sitios web separados para escritorio y móvil.
- Futuro a prueba: El diseño web responsivo es una solución a largo plazo, ya que se adapta automáticamente a los nuevos dispositivos y tamaños de pantalla que surjan en el futuro.

Transforma Tu Presencia Digital con Nuestros Diseños Innovadores
Diferencia entre diseño web adaptativo y responsivo
Es importante distinguir entre el diseño web adaptativo y el diseño web responsivo, ya que a menudo se confunden estos términos. Aunque ambos enfoques tienen como objetivo proporcionar una experiencia óptima en diferentes dispositivos, existen algunas diferencias clave:
- Enfoque: El diseño web adaptativo utiliza diferentes diseños fijos para diferentes tamaños de pantalla, mientras que el diseño web responsivo utiliza un diseño fluido que se adapta a cualquier tamaño de pantalla.
- Flexibilidad: El diseño web responsivo es más flexible y se adapta de manera continua a cualquier resolución de pantalla, mientras que el diseño web adaptativo solo se ajusta a tamaños de pantalla predefinidos.
- Mantenimiento: El diseño web responsivo es más fácil de mantener, ya que solo se requiere un solo conjunto de archivos, mientras que el diseño web adaptativo requiere múltiples conjuntos de archivos para diferentes tamaños de pantalla.
- Rendimiento: El diseño web responsivo puede tener un mejor rendimiento, ya que solo se cargan los recursos necesarios para el tamaño de pantalla actual, mientras que el diseño web adaptativo puede requerir la carga de recursos adicionales.
En general, el diseño web responsivo es la opción preferida debido a su flexibilidad, facilidad de mantenimiento y mejor rendimiento.
Por qué es importante tener un diseño web responsivo para tu negocio
En el mundo actual, donde los usuarios acceden a Internet desde una amplia gama de dispositivos, tener un sitio web con un diseño responsivo es crucial para el éxito de tu negocio en línea. Aquí hay algunas razones importantes por las que debes considerar implementar un diseño web responsivo:
- Mejor experiencia de usuario: Un sitio web responsivo ofrece una experiencia de usuario óptima en todos los dispositivos, lo que aumenta la satisfacción del usuario y reduce la tasa de rebote.
- Mayor alcance y accesibilidad: Al tener un sitio web accesible desde cualquier dispositivo, puedes llegar a un público más amplio y diverso, lo que puede aumentar el tráfico y las conversiones.
- Ventaja competitiva: En un mundo cada vez más móvil, tener un sitio web responsivo te da una ventaja competitiva sobre los competidores que aún no han adoptado esta tecnología.
- Mejor posicionamiento en los motores de búsqueda: Google y otros motores de búsqueda favorecen los sitios web responsivos, lo que puede mejorar tu visibilidad en los resultados de búsqueda.
- Reducción de costos: Al tener un solo sitio web que se adapta a todos los dispositivos, se reducen los costos de mantenimiento y desarrollo en comparación con mantener sitios web separados para escritorio y móvil.
Independientemente del tamaño o la industria de tu negocio, implementar un diseño web responsivo es una inversión valiosa que puede generar beneficios significativos a largo plazo.

Diseño Web que Inspira Confianza y Maximiza tus Conversiones
Cómo funciona el diseño web responsivo
El diseño web responsivo se basa en una combinación de técnicas y tecnologías que permiten que el sitio web se adapte automáticamente al tamaño de pantalla del dispositivo en el que se está visualizando. Aquí está un resumen de cómo funciona:
Diseño flexible: El diseño web responsivo utiliza un enfoque de diseño flexible, donde los elementos del sitio web se definen utilizando medidas relativas en lugar de píxeles fijos. Esto permite que el contenido y el diseño se ajusten de manera fluida a diferentes tamaños de pantalla.
Media queries: Las media queries son una técnica de CSS que permite aplicar estilos específicos en función de las características del dispositivo, como el tamaño de pantalla o la resolución. Estas consultas de medios permiten ajustar el diseño y el contenido según sea necesario para diferentes tamaños de pantalla.
Imágenes flexibles: Las imágenes en un sitio web responsivo se redimensionan automáticamente para ajustarse al tamaño de la pantalla. Esto se logra utilizando propiedades CSS como
max-width: 100%para evitar que las imágenes se desborden del contenedor.Diseño móvil primero: El enfoque de “diseño móvil primero” implica diseñar y desarrollar primero para dispositivos móviles y luego escalar el diseño hacia arriba para pantallas más grandes. Esto asegura que la experiencia móvil sea óptima desde el principio.
Pruebas y optimización: Es esencial realizar pruebas exhaustivas en diferentes dispositivos y resoluciones de pantalla para asegurar una experiencia de usuario consistente. Además, se deben aplicar técnicas de optimización, como la compresión de imágenes y la minimización de archivos CSS y JavaScript, para mejorar el rendimiento en dispositivos móviles.
Al combinar estas técnicas y tecnologías, el diseño web responsivo permite que los sitios web se adapten de manera fluida a cualquier tamaño de pantalla, brindando una experiencia de usuario óptima en todos los dispositivos.

Elementos clave del diseño web responsivo
Para implementar un diseño web responsivo efectivo, es importante prestar atención a varios elementos clave. Aquí hay algunos de los más importantes:
Diseño de cuadrícula flexible: Utiliza un sistema de cuadrícula flexible que se adapte a diferentes tamaños de pantalla. Frameworks como Bootstrap y Foundation ofrecen sistemas de cuadrícula responsivos listos para usar.
Tipografía escalable: Utiliza tamaños de fuente escalables que se ajusten automáticamente al tamaño de la pantalla. Puedes utilizar unidades relativas como
remoemen lugar de píxeles fijos.Imágenes y multimedia responsivas: Asegúrate de que las imágenes, videos y otros elementos multimedia se redimensionen correctamente en diferentes dispositivos. Puedes utilizar propiedades CSS como
max-width: 100%yheight: auto.Menús y navegación adaptables: Los menús de navegación deben ser fáciles de usar en dispositivos móviles. Considera utilizar menús desplegables o menús de hamburguesa para pantallas más pequeñas.
Formularios y campos de entrada optimizados: Los formularios y campos de entrada deben ser fáciles de usar en dispositivos móviles. Asegúrate de que los campos de entrada tengan un tamaño adecuado y utiliza teclados virtuales optimizados para diferentes tipos de entrada.
Diseño de contenido prioritario: Prioriza el contenido más importante en dispositivos móviles y organiza el contenido de manera lógica para una mejor experiencia de usuario.
Pruebas y optimización continuas: Realiza pruebas exhaustivas en diferentes dispositivos y resoluciones de pantalla, y optimiza continuamente el rendimiento del sitio web para garantizar una experiencia de usuario fluida.
Al prestar atención a estos elementos clave, puedes crear un sitio web responsivo que ofrezca una experiencia de usuario óptima en todos los dispositivos.
Muestra al mundo tu marca con un sitio web impresionante
Conclusiones y recomendaciones
El diseño web responsivo es una práctica esencial en el mundo actual, donde los usuarios acceden a Internet desde una amplia gama de dispositivos.
Al implementar un diseño web responsivo, puedes ofrecer una experiencia de usuario óptima en todos los dispositivos, aumentar el tráfico y las conversiones, mejorar el posicionamiento en los motores de búsqueda y reducir los costos de mantenimiento.
A medida que avanzamos hacia un futuro cada vez más móvil, el diseño web responsivo se convertirá en una necesidad más que en una opción. Por lo tanto, es fundamental que las empresas y los desarrolladores web adopten este enfoque para mantenerse competitivos y satisfacer las crecientes demandas de los usuarios.
Aprovecha las herramientas y recursos disponibles para agilizar el proceso y mantenerte actualizado con las últimas tendencias y mejores prácticas.
¿Estás listo para llevar tu presencia en línea al siguiente nivel?
Contáctanos hoy mismo para obtener un diseño web responsivo de alta calidad que impulse el crecimiento de tu negocio.
¡No esperes más, aprovecha el poder del diseño web responsivo y destaca en el mundo digital!